今天看科技周刊看到的一个酷炫的动效库,使用简单,视觉效果很好,推荐给大家。
Canvas Confetti 介绍
Canvas Confetti 是一个基于 JavaScript 的特效动画库,可以在网页界面上轻松地实现五彩纸屑飞舞的庆祝场景特效。这个特效库封装了几种酷炫的特效,开发者通过简单的几行代码就可以实现这些动效。
技术特性
内置的粒子系统、模拟重力、衰减、漂移等算法,完美模拟了纸屑飘落的效果,呈现出了媲美游戏的视觉效果;
五彩飞舞动画基于 HTML5 的 canvas 元素实现,兼容性不错;
除了内置的纸屑,也支持自定义纸屑的形状,图片、SVG和文字都支持;
开发上手体验
我们都知道 CSS3 的动画很强大,但想要实现类似于抛撒碎纸屑这么复杂的动画时,CSS3 来实现就显得很困难了,以前我遇到这种需求,都是考虑通过 hilo.js 这样的 H5 游戏引擎中的粒子系统来实现。不过今天看阮一峰老师的科技周刊,看到他推荐了一款专门用来实现抛撒五彩纸屑动效的工具库,研究了一下发现效果很好,使用也简单,于是决定写一篇文章推荐给大家。
安装和简单使用
npm install --save canvas-confetti
也可以在 HTML 的直接引入 js 文件:
<script src="./confetti.browser.min.js"></script>
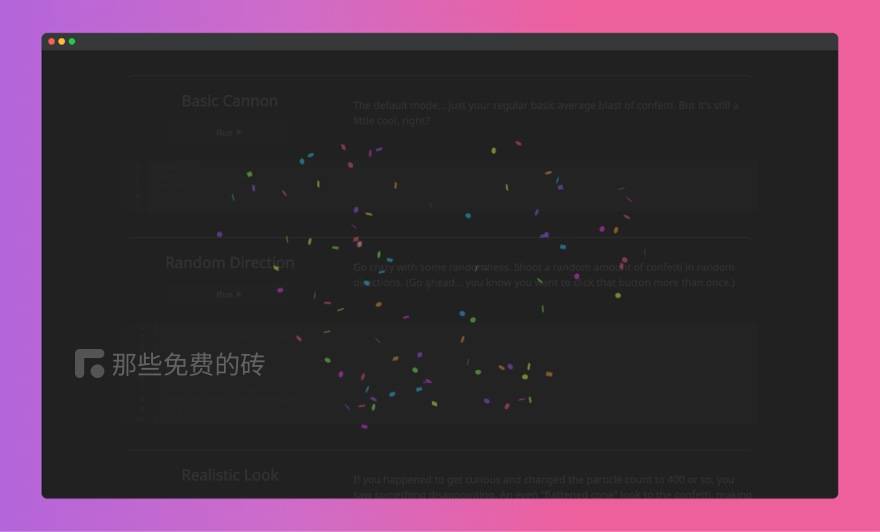
通过下面几行代码就可以简单实现一个抛撒五彩纸屑的特效动画:
confetti({
particleCount: 100,
spread: 70,
origin: { y: 0.6 }
});基于 Canvas 实现
Canvas Confetti 的动画是在网页上创建了一个铺满全屏的画布(canvas),这个 canvas 是无法响应事件的,比如无法点击,这样就相当于覆盖了一个纯视觉的动画层,完全不影响原有的网页界面。
需要注意的是,Canvas Confetti 是一个 JS 工具库,但只能运行在客户端(浏览器环境),是不能运行在 Node.js 这样的服务端的。另外,Canvas Confetti 实例化后的对象返回的是 Promise 对象,现代浏览器都支持,但老旧的浏览器(如 IE)是不支持的,如果要在这些浏览器上运行,一般需要使用 Promise 的 polyfills 来保证正常支持 Promise。
几个有意思的参数
一般来说,只需要搞懂下面几个参数就可以满足场景的庆祝场面,我总结了一下,见下面的表格:
参数名称 默认值 使用说明 particleCount 50 要抛撒的五彩纸屑的数量。注意不要设置太大,否则会有性能问题导致卡顿。 spread 45 五彩纸屑可以偏离中心多远,单位是角度。 Ticks 200 五彩纸屑移动的次数。如果觉得五彩纸屑消失得太快,可以适当调整。
如果上面几个参数不够用,还有不少参数需要一点数学知识才能更好理解,可以查看官网说明。
更多复杂示例
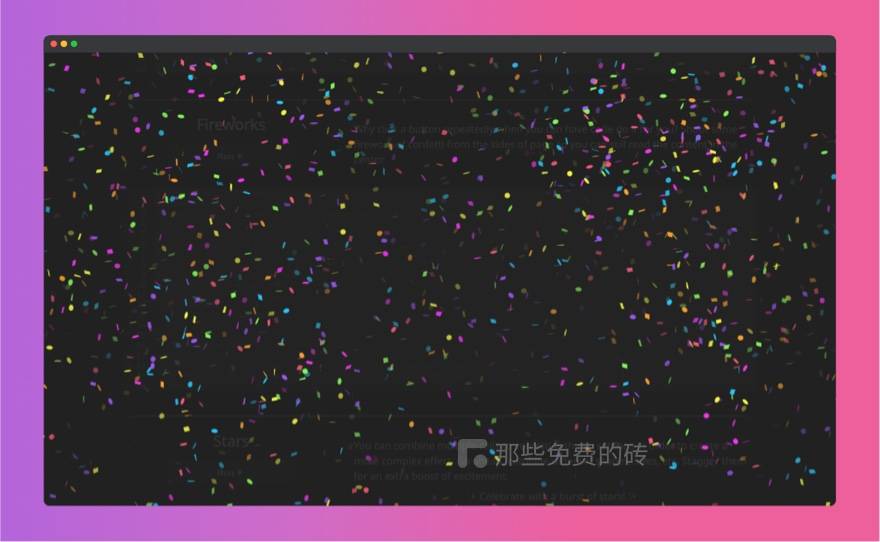
五彩烟花效果
var duration = 15 * 1000;var animationEnd = Date.now() + duration;var defaults = { startVelocity: 30, spread: 360, ticks: 60, zIndex: 0 };function randomInRange(min, max) { return Math.random() * (max - min) + min;
}var interval = setInterval(function() { var timeLeft = animationEnd - Date.now(); if (timeLeft <= 0) { return clearInterval(interval);
} var particleCount = 50 * (timeLeft / duration); // 因为烟花要下落,这里要稍微设置高一点
confetti({ ...defaults, particleCount, origin: { x: randomInRange(0.1, 0.3), y: Math.random() - 0.2 } }); confetti({ ...defaults, particleCount, origin: { x: randomInRange(0.7, 0.9), y: Math.random() - 0.2 } });
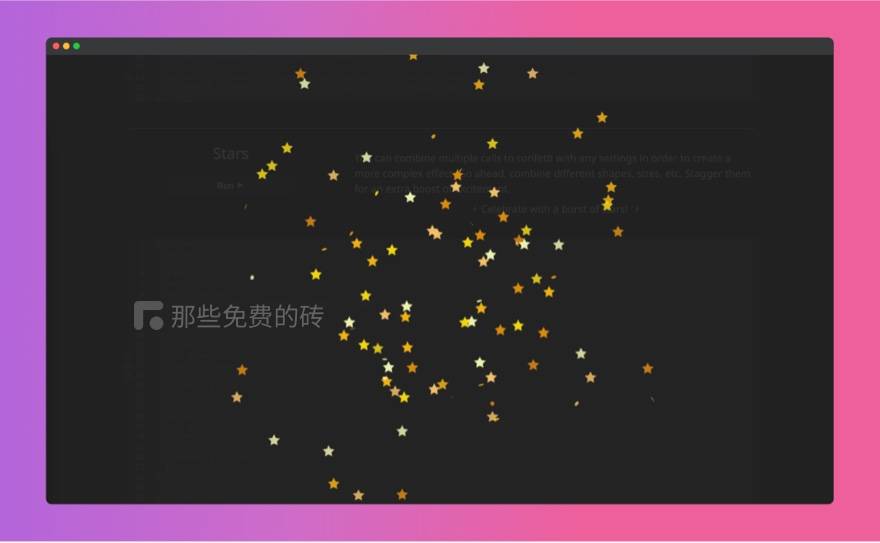
}, 250);抛撒星星
即把五彩纸屑替换成金色的星星。
var defaults = { spread: 360, ticks: 50, gravity: 0, decay: 0.94, startVelocity: 30, colors: ['FFE400', 'FFBD00', 'E89400', 'FFCA6C', 'FDFFB8']
};function shoot() { confetti({
...defaults, particleCount: 40, scalar: 1.2, shapes: ['star']
}); confetti({
...defaults, particleCount: 10, scalar: 0.75, shapes: ['circle']
});
}setTimeout(shoot, 0);setTimeout(shoot, 100);setTimeout(shoot, 200);雪花下落效果
下面代码实现的是让白色的纸屑像雪花一样飘落满屏的效果,多在浪漫温馨的场景中使用。
ar duration = 15 * 1000;var animationEnd = Date.now() + duration;var skew = 1;function randomInRange(min, max) { return Math.random() * (max - min) + min;
}
(function frame() { var timeLeft = animationEnd - Date.now(); var ticks = Math.max(200, 500 * (timeLeft / duration));
skew = Math.max(0.8, skew - 0.001); confetti({ particleCount: 1, startVelocity: 0, ticks: ticks, origin: { x: Math.random(), y: (Math.random() * skew) - 0.2
}, colors: ['#ffffff'], shapes: ['circle'], gravity: randomInRange(0.4, 0.6), scalar: randomInRange(0.4, 1), drift: randomInRange(-0.4, 0.4)
}); if (timeLeft > 0) { requestAnimationFrame(frame);
}
}());总之这个工具库功能真的很强大,上面几个都是很酷炫的效果,更多效果可以自己去尝试。
免费开源说明
Canvas Confetti 是一个免费开源的 JS 动画特效工具库,项目源码基于 ISC 许可协议托管在 Github 上,我们可以自由地下载来使用,也可以免费授权用于商业项目。
本文链接:https://kinber.cn/post/3920.html 转载需授权!
推荐本站淘宝优惠价购买喜欢的宝贝:





 支付宝微信扫一扫,打赏作者吧~
支付宝微信扫一扫,打赏作者吧~