最近偶有空闲时间决定亲自试试搭建青龙面板自动签到获取京豆,青龙面板运行正常自动签到成功了,京豆的确是涨了,接下来教大家如何搭建青龙面板自动签到获取京豆。
安装docker
1.已经安装Docker的可以跳过这一步,没有安装的可以使用以下脚本命令直接安装Docker。
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
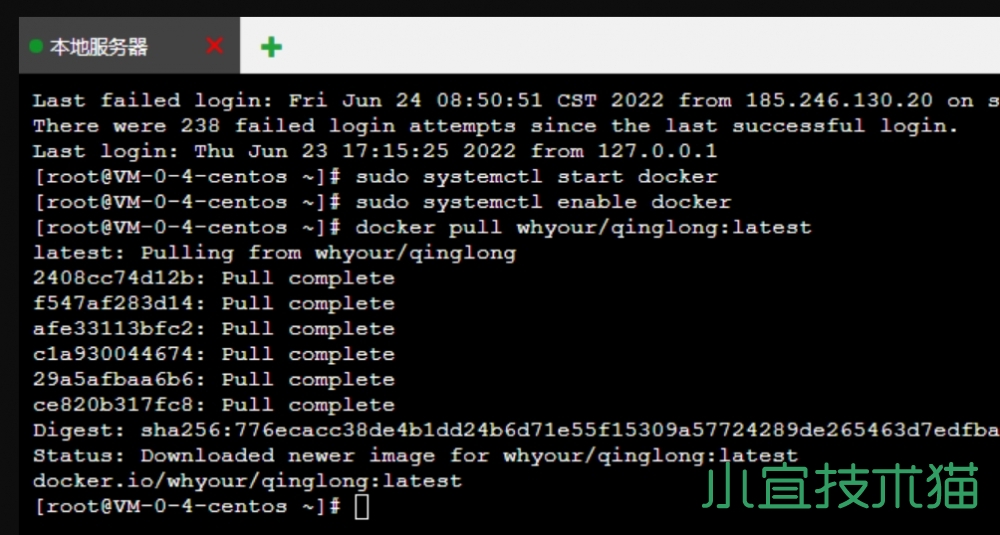
2.安装Docker后记得启动Docker,并配置开机启动
sudo systemctl start docker #启动sudo systemctl enable docker #配置开机自启
拉取镜像
docker pull whyour/qinglong:latest
3.拉取镜像的时候需要很长时间(看你是我服务器带宽小),等待大概10分钟左右,文件大概是44.95M。
部署镜像
4.其中name和hostname是青龙面板名称,可以自拟,5700是访问端口,在宝塔服务器后台打开安全,添加5700端口,记得在服务器防火墙设置中放行5700端口。
docker run -dit \ -v $pwd/ql/config:/ql/data/config \ -v $pwd/ql/log:/ql/data/log \ -v $pwd/ql/db:/ql/data/db \ -v $pwd/ql/scripts:/ql/data/scripts \ -v $pwd/ql/jbot:/ql/data/jbot \ -v $pwd/ql/repo:/ql/data/repo \ -p 5700:5700 \ -e ENABLE_HANGUP=true \ -e ENABLE_WEB_PANEL=true \ --name qinglong \ --hostname qinglong \ --restart always \ whyour/qinglong:latest
青龙面板
5.访问青龙面板:http://IP地址:5700(例如:http://170.108.60.252:5700/),记得到服务商放行TCP:5700端口,登录青龙面板,按照步骤安装即可,设置通知方式(我跳过了没设置)然后设置账号密码,即可安装完成。
添加脚本库
6.青龙面板本身不具备京东脚本的功能,只是一个管理和执行相应脚本的平台,接下来使用青龙面板拉取一些库。登录面板后选择定时任务->添加任务,名称随便起,命令在下方,定时规则自定义:0 0 0 * * *
库的脚本命令
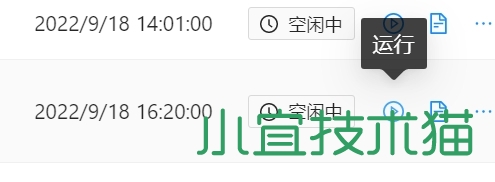
7.设置命令完成后我们运行,点击右侧图标运行。
ql repo https://github.com/KingRan/KR.git "jd_|jx_|jdCookie" "activity|backUp" "^jd[^_]|USER|utils|function|sign|sendNotify|ql|JDJR"
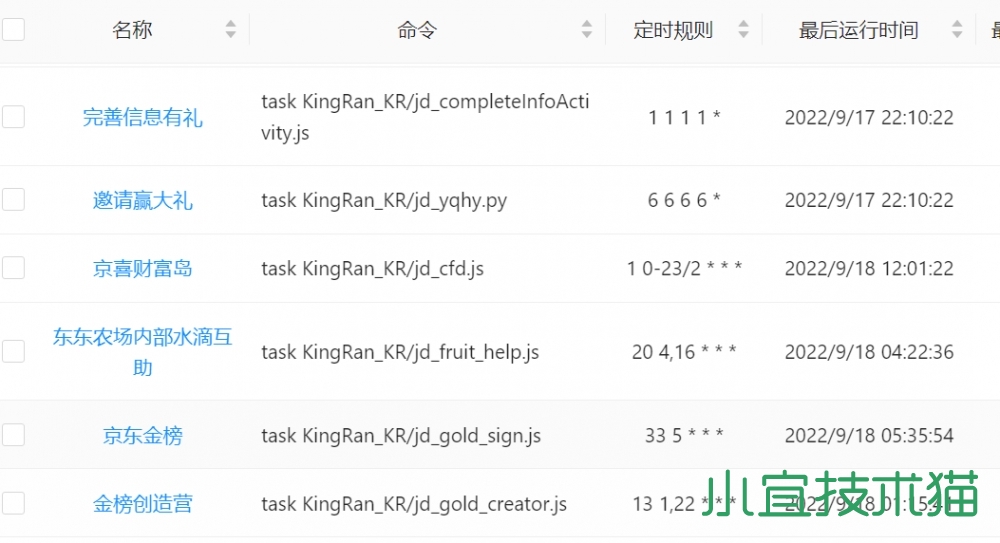
等待库远程拉取,如果执行后没有如图所示界面那就继续执行命令,直至出现如图界面,执行后一般等几分钟,刷新页面再看。
获取京东cookie
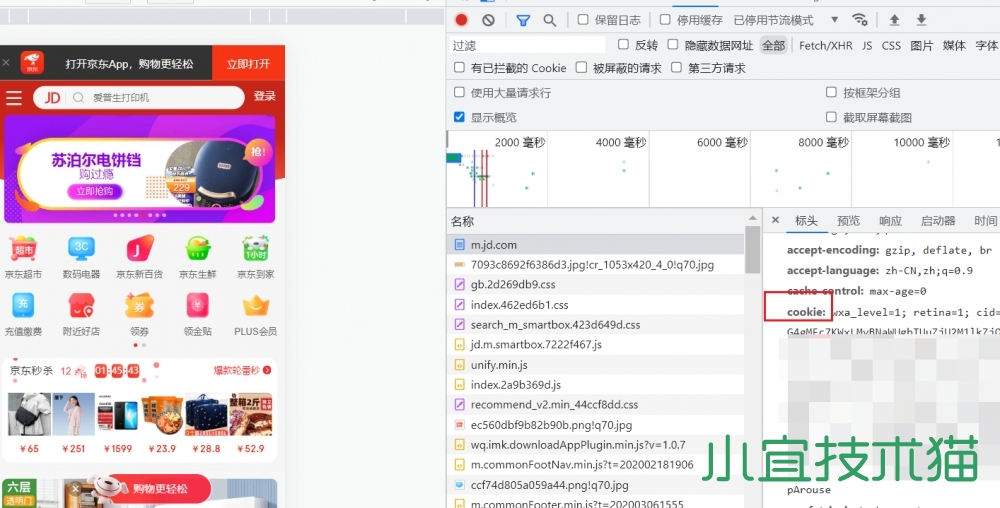
8.使用谷歌浏览器,打开开发者模式(F12),点击手机图标,随便选择一个手机类型,然后打开network标签,浏览器当前页面访问京东移动端登录地址“m.jd.com”,按照提示登录你的京东账号。
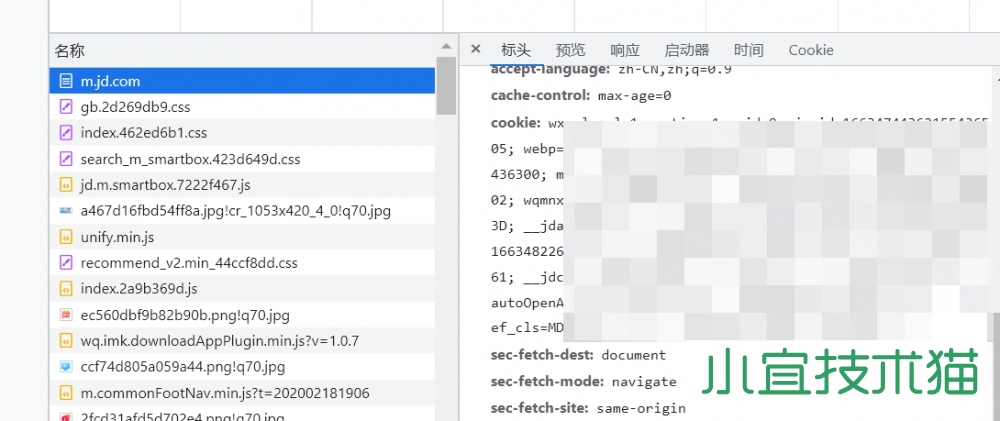
9.登录之后重新打开m.jd.com网址,查找Name,滚动条最上方点击m.jd.com网址,然后右侧Headers,滚动条下拉找到“cookie”,右侧即可复制整个cookie信息。
10.然后回到青龙面板,选择“环境变量->添加变量”,名称为“JD_COOKIE”,必须设置成这个,其他名称不行。值为刚复制的cookie,备注自己填,别的不需要动,另外cookie并不需要这么多,只需要里面的pt_key与pt_pin两个就行了,自己找找,找不到就全部复制吧。
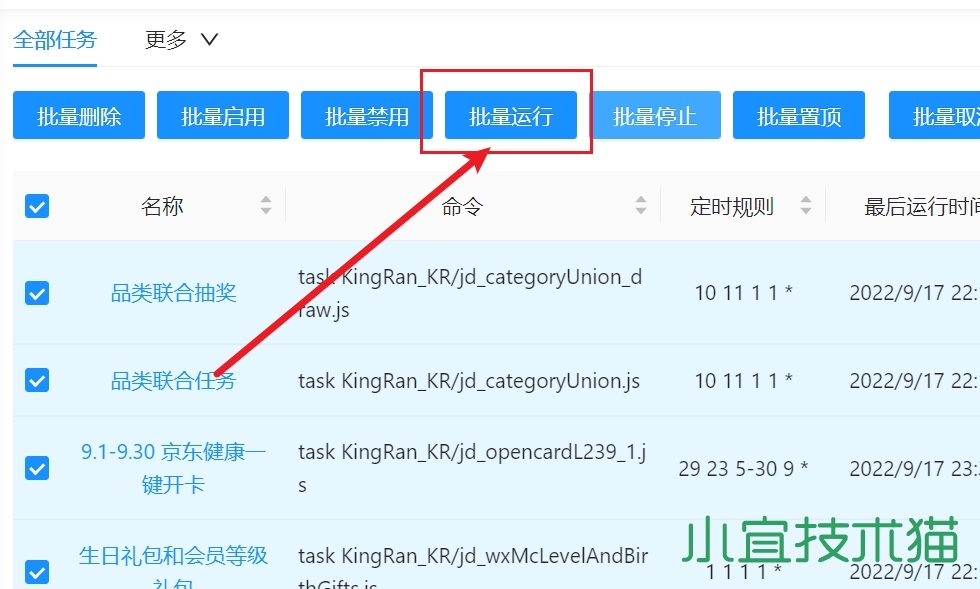
11.添加后点确定就可以,如果需要添加多个账号,只需要获取多个COOKIE添加上去就可以了,名称仍然为JD_COOKIE,添加好京东账号之后就可以去执行脚本了,如果等不及想尝试,可以自己触发脚本运行,点击左侧“定时任务”,复选框选中,点击“批量运行”,如图,不会就等相应的时间执行吧。
青龙面板基础命令
#更新青龙 docker exec -it qinglong ql update #更新青龙并编译 docker exec -it qinglong ql restart #拉取自定义仓库 docker exec -it qinglong ql repo https://ghproxy.com/https://github.com/whyour/hundun.git "quanx" "tokens|caiyun|didi|donate|fold|Env"#拉取单个脚本 docker exec -it qinglong ql raw https://ghproxy.com/https://raw.githubusercontent.com/moposmall/Script/main/Me/jx_cfd.js #删除7天前的所有日志 docker exec -it qinglong ql rmlog 7#启动bot docker exec -it qinglong ql bot #导出互助码 docker exec -it qinglong ql code #通知测试 docker exec -it qinglong notify test test #立即执行脚本 docker exec -it qinglong task test.js now #并行执行脚本 docker exec -it qinglong task test.js conc
备用库命令
ql repo https://github.com/shufflewzc/faker2.git "jd_|jx_|getJDCookie" "activity|backUp" "^jd[^_]|USER|ZooFaker_Necklace"
总结
终于算是完成啦,虽然过程很波折不过结果是好的,看来轻量云服务器不仅仅可以搭建web网站,关于青龙面板的其他问题可以在此文留言反馈。
本文链接:https://kinber.cn/post/3018.html 转载需授权!
推荐本站淘宝优惠价购买喜欢的宝贝:









 支付宝微信扫一扫,打赏作者吧~
支付宝微信扫一扫,打赏作者吧~