deepseek这么火,我也来试试
搭个本地的给局域网同学都体验一下
部署:
参照项目 https://gitee.com/jiasizhe/deep-seek-wechat 中的安装方式
下载安装ollama: https://ollama 绑定0.0.0.0 配置环境变量 .com/download ollama run deepseek-r1:1.5b
获取到的是shell版本,命名行输入-输出


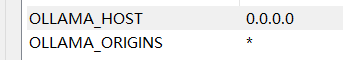
ollama 绑定0.0.0.0
配置win环境变量

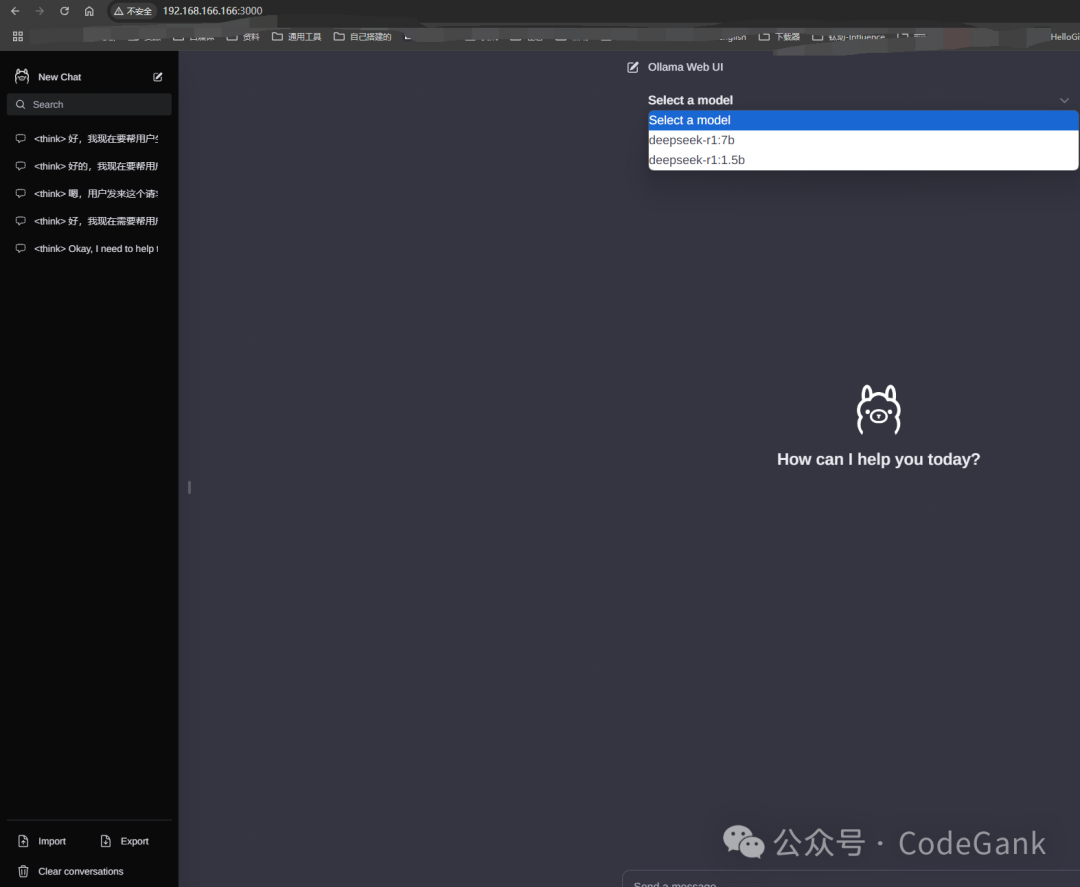
整一个前端页面
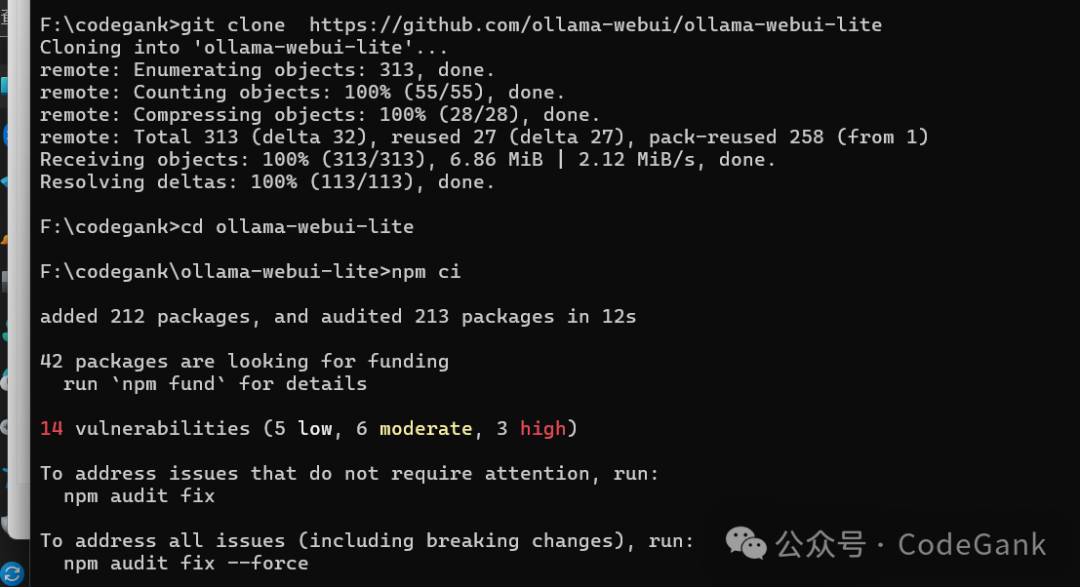
部署 https://github.com/ollama-webui/ollama-webui-lite

分享给局域网
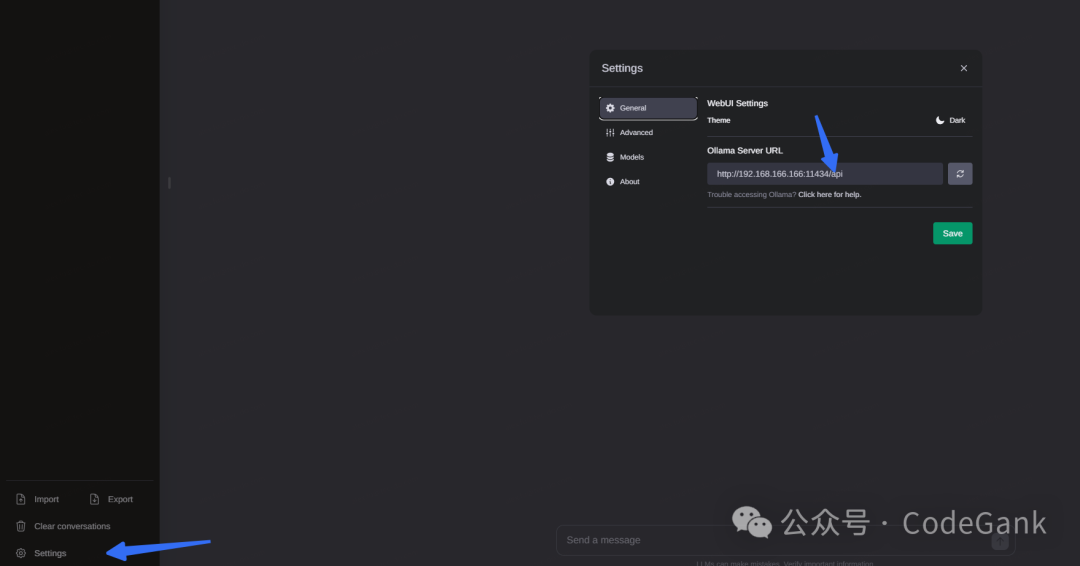
http://192.168.166.166:3000/ 记得配置api地址

https://github.com/yinkaisheng/Python-UIAutomation-for-Windows
本文链接:https://kinber.cn/post/4763.html 转载需授权!
推荐本站淘宝优惠价购买喜欢的宝贝:

 支付宝微信扫一扫,打赏作者吧~
支付宝微信扫一扫,打赏作者吧~

