F12打开开发者模式,在控制台内粘贴代码。
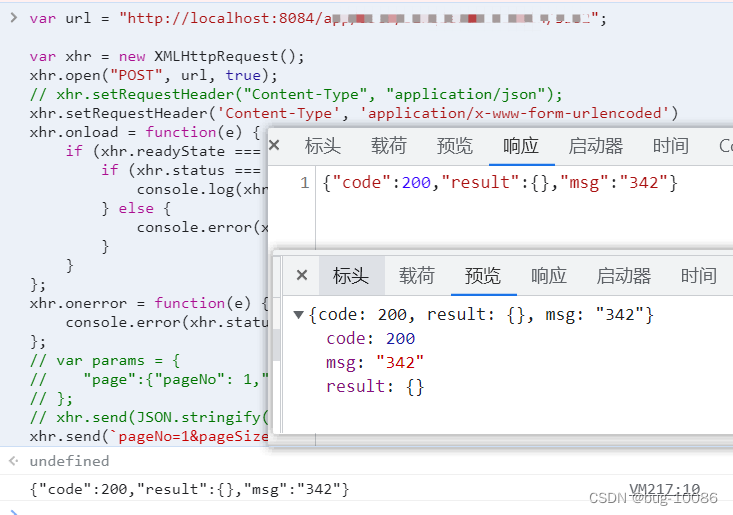
var url = "http://xx.xx.com/app/list";
var xhr = new XMLHttpRequest();
xhr.open("POST", url, true);
// xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.onload = function(e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(xhr.responseText);
} else {
console.error(xhr.statusText);
}
}
};
xhr.onerror = function(e) {
console.error(xhr.statusText);
};
// var params = {
// "page":{"pageNo": 1,"pageSize":99999}
// };
// xhr.send(JSON.stringify(params));
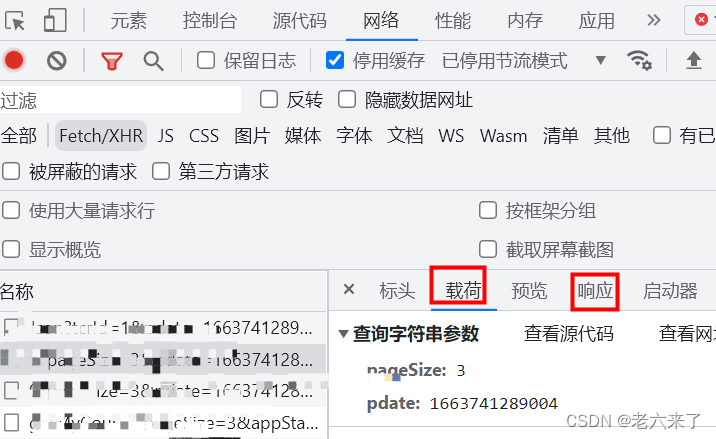
xhr.send(`pageNo=1&pageSize=999`)在控制台发送后,会在网络的预览和响应中拿到结果,和控制台输出的一致


参考链接
利用chrome控制台调试post请求_清雨小竹的博客-CSDN博客_chrome post请求
Ajax--概述、xhr对象的常用属性和方法、xhr的常用事件、xhr对象发送POST请求、xhr对象发送GET请求、xhr对象的兼容性问题、数据交换格式(XML、JSON)_小白小白从不日白的博客-CSDN博客_xhr撖寡情如何将JSON转换为Excel? _ 小媛啾
打赏
 支付宝微信扫一扫,打赏作者吧~
支付宝微信扫一扫,打赏作者吧~

 支付宝微信扫一扫,打赏作者吧~
支付宝微信扫一扫,打赏作者吧~本文链接:https://kinber.cn/post/4660.html 转载需授权!
推荐本站淘宝优惠价购买喜欢的宝贝: