在网站或服务建置完成后,开发者会透过各种工具来检测网站是否正常,就拿我个人经验来说,我是一定会使用Google PageSpeed Insights(现在还要加上AMP Validator)及W3C验证者, 前者主要针对网站效能最佳化的部分进行检测,后面两项服务则是要检查网站程式码正确性,当然网站在上线后还会利用其他工具来检测速度,例如“16个免费网站速度测试工具推荐!网页效能评比,搜寻引擎最佳化必备」就非常实用,让网站能更快被开启除了留住更多访客,对于搜寻引擎来说也有相对的加分效果。
本文要推荐的「Sonar」是来自微软的开放原始码(Open Source)免费网站检测工具,听起来是不是有点特别呢?其实它最初是由 Microsoft Edge 浏览器团队成员开发,后来在六月份捐赠给 JS Foundation 作为支持开源社群的承诺。现在 Sonar 正式向公众推出,无论你是任何类型的网站都可透过它来检测网站效能及安全性。
Sonar 线上工具使用方法很简单,如同 PageSpeed Insights,只要开启网站、输入要检测的网址,就能在短时间内获取非常完整的报告,包含错误数量。 Sonar 可检测无障碍、互动性、效能、安全性及渐进式网页应用程式(Progressive Web App,简称 PWA)等问题,如果发现错误,Sonar 也会提示使用者发生错误的档案路径及解决方式。
当然开发者还是得具备寻找解决方法的能力才行,毕竟很多问题可能不常碰到,依照我的经验,我建议可从 Google 搜寻相关错误讯息,应该也会有其他人碰到类似状况。
网站名称:Sonar
网站地址:https://sonarwhal.com/
使用教学
STEP 1
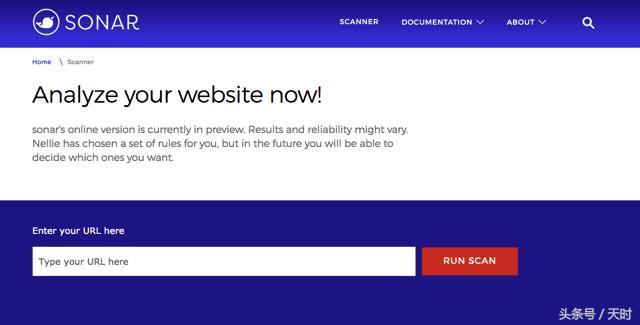
开启 Sonar 网站后,点击上方的「Scanner」或首页「Try it online」进入线上测试工具,接着在下方栏位输入你要检测的网站网址,点击橘色「Run Scan」按钮就能开始扫描。

STEP 2
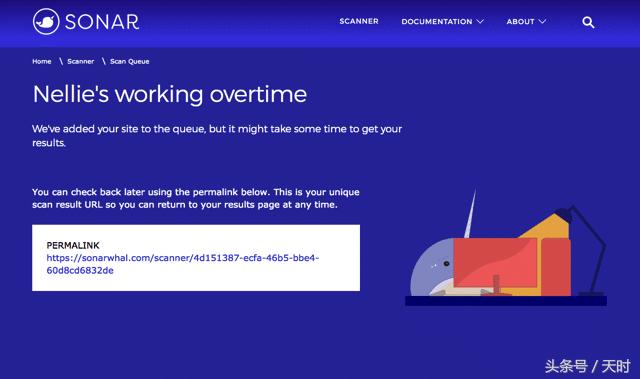
Sonar 会先给出一个固定链结(Permalink),乱数产生,同时将网站加入扫描列表,但要获取结果可能需要几分钟时间。你可以试着点击下方的固定网址,如果尚未完成,会再次回到此页面,或者可以先把链结复制起来,之后再访问即可浏览检测报告。

STEP 3
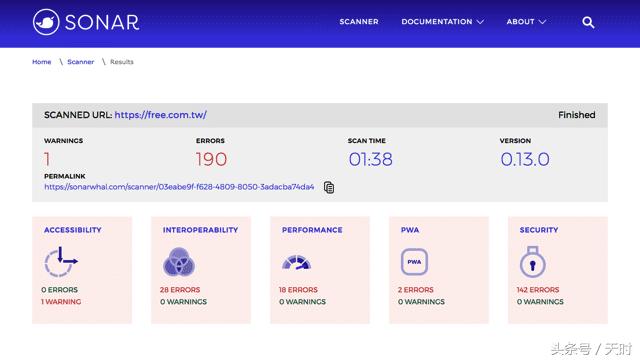
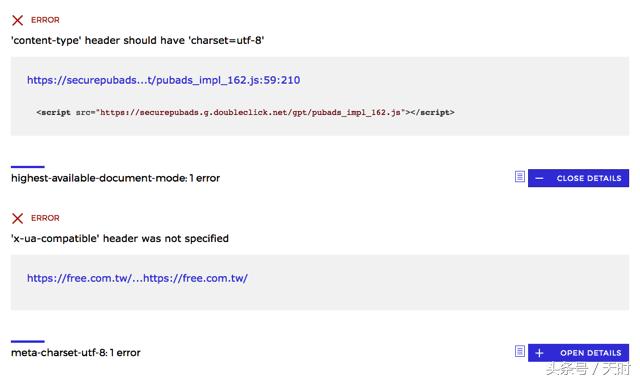
Sonar 检测结果页面看起来像下面这样,会显示检测的网址包含多少警告、错误、扫描时间及侦测引擎版本,下方依照无障碍、互动性、效能、渐进式网页应用程式和安全分成五大项目,分别显示错误和警告讯息,将网页往下拖曳可以看到更多详细资讯。

点击右侧的「Open Details」蓝色按钮开启详细说明,包括侦测到相关档案、错误说明,如果想知道某个问题的详细说明,点击按钮旁边白色图示会开启文件页面,虽然目前都是英文内容,但可以知道这个问题的重要程度、应该有那些解决方案等详细描述,对于开发者来说是个非常值得一试的工具!


 支付宝微信扫一扫,打赏作者吧~
支付宝微信扫一扫,打赏作者吧~